Pencil Hatching
See the world through artists' eyes!
Description
Pencil Hatching is an Android app with which you can interactively transform your photos into hand drawings. The realistic pencil strokes are automatically oriented according to the image content. Artistic contours facilitate a sharp drawing. In contrast to other apps, the virtual brush of Pencil Hatching let you become an artist by locally adjusting the drawing. See here for a complete walkthrough.
Demo
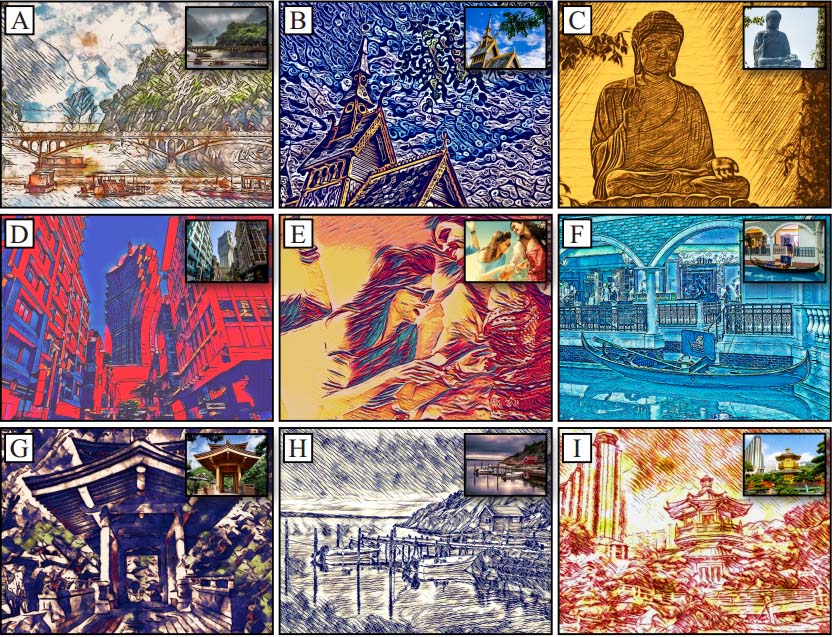
Presets
Default

This preset is optimized for most use cases. Colorful strokes are mixed with dark contours.
Stumpy Pencil

Thick strokes with large countours imitate the style of a stumpy pencil. A bright grey tone accentuate the image.
Sharp Pencil

Accurate, sharp strokes constitute the style of a sharp pencil. The result is a black and white drawing with fine outlines.
Strong Black and White

This preset is characterized by a contrasty back and white style with coarse stroke.
Lighten Black and White

A bright black and white style with spare contours results in a sketchy drawing
Fineliner

This preset imitates the look of a file liner that draws colorful strokes with black outlines.
Fine

Bright, curved strokes revealing fine details are complemented by black, sharp contours.
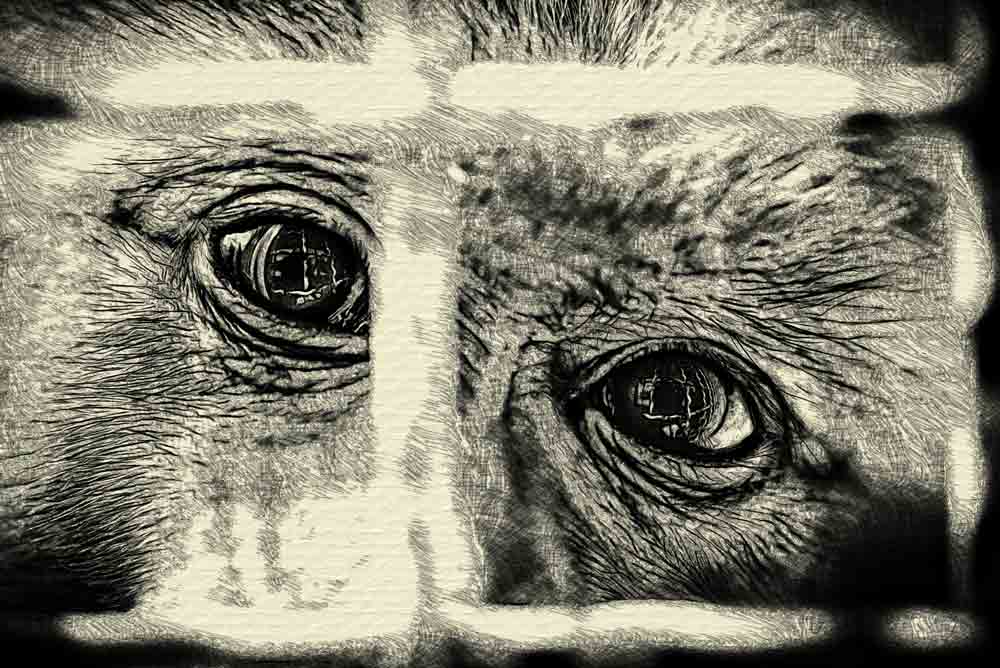
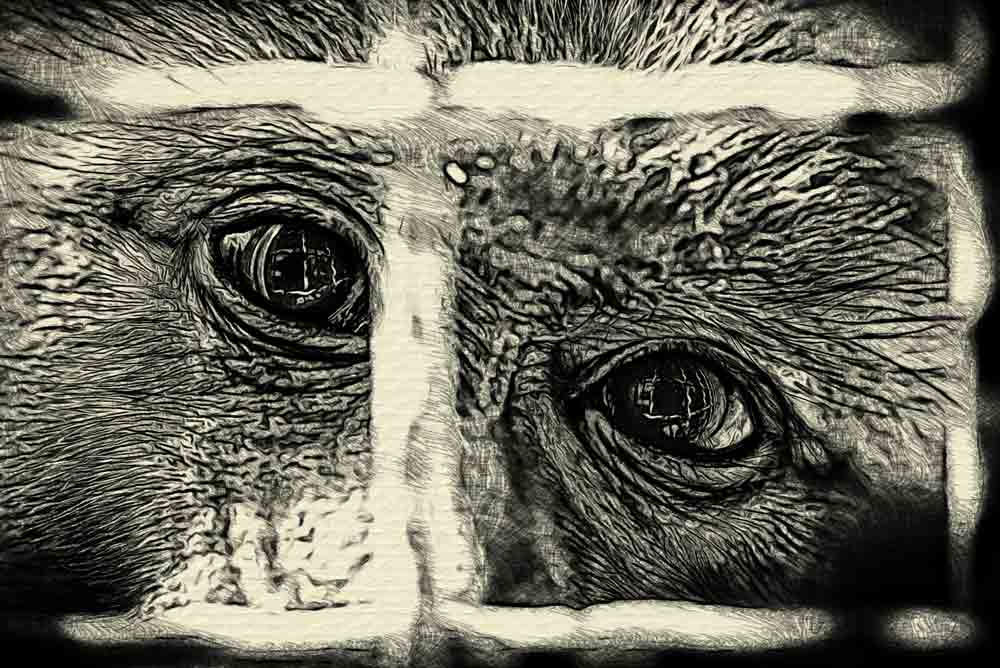
Parameters
Stroke Thickness
This slider adjusts the tickness of the pencil strokes to imitate shart of stumpy pencils.

Stroke thickness 1

Stroke thickness 4
Colorize Strokes
With this switch a colorful or black and white variant can be achieved.

colorfuk

black and white
Stroke Granularity
This slider adjusts the length of the strokes to create fine or coarse drawings.

Stroke granularity 0,1

Stroke granularity 1,0
Contours
The amount of automatically detected contours can be manipulated using this slider.

Contours 1

Contours 2,5
Stroke Accuracy
This slider defines whether the strokes are drawn accurately or sketchy.

Stroke accuracy 0,1

Stroke accuracy 0,5
Brightness
Using this slider, brightness of the image can be changed by adjusting the stroke density.

Brightness -2,0

default brightness

Brightness +2,0
Contrast
The contrast that results from the stroke density.

Contrast -1,0

default Contrast

Contrast +1,0
Parameter Painting
Using Parameter Painting parameters can be adjusted locally. D.h. es können zum Beispiel die Konturen in einigen Bildstellen entfernt werden. Einige Bereiche können aufgehellt werden, wobei andere abgedunkelt werden und um den Detailgrad in feien Bildbereichen zu verbessern, kann die Strichdicke lokal verkleinert werden. Dadurch ist es möglich, genau wie ein Künstler es tut, ein Fokusobjekt heraus zu heben und unterschiedliche Bildbereiche auf unterschiedliche Art und Weise zu behandeln.
Wenn ein Parameter ausgewählt ist, dann kann man einfach auf dem Bildschirm über die Bildstellen malen, die man anpassen will. Man kann den Pinsel invertieren um den Parameter in die andere Richtung zu verändern. Somit kann man aufhellen und abdunkeln. Ein Wechseln des Pinsels gibt die Möglichkeit, gröbere Pinsel oder Pinsel mit größerer Intensität zu wählen.
Ist der Parameter "Striche drehen" ausgewählt, so kann man die Richtung der Striche in das Bild hinein malen. D.h. die Richtung, in die man wischt wird als neue Strich-Richtung für diesen Bereich gewählt. Somit kann man die automatisch Fluss-Analyse korrigieren oder verfeinern.

Walkthrough
All videos are created using the OnePlus Two (5,5" screen) without pen.
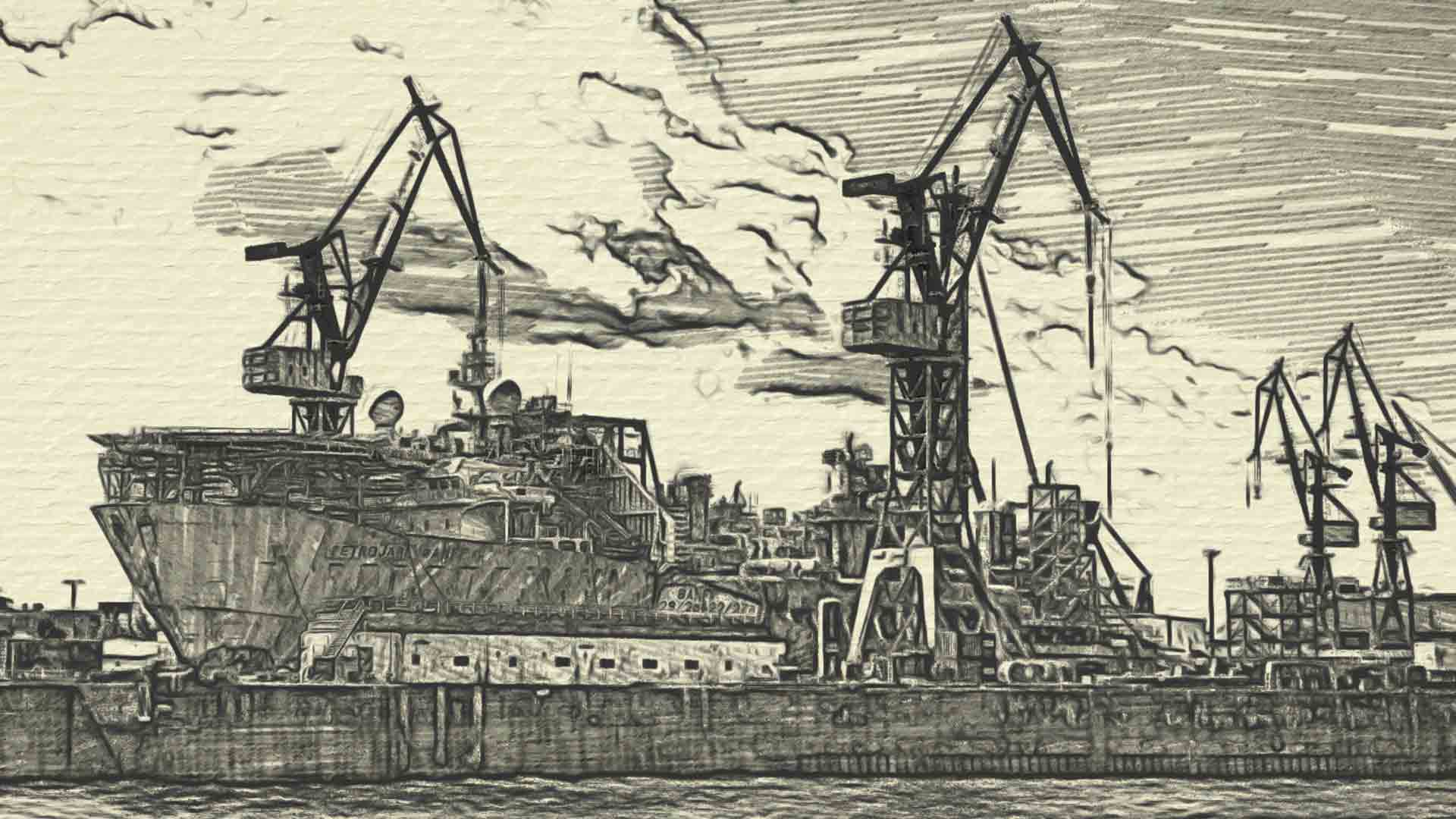
Hamburg Port
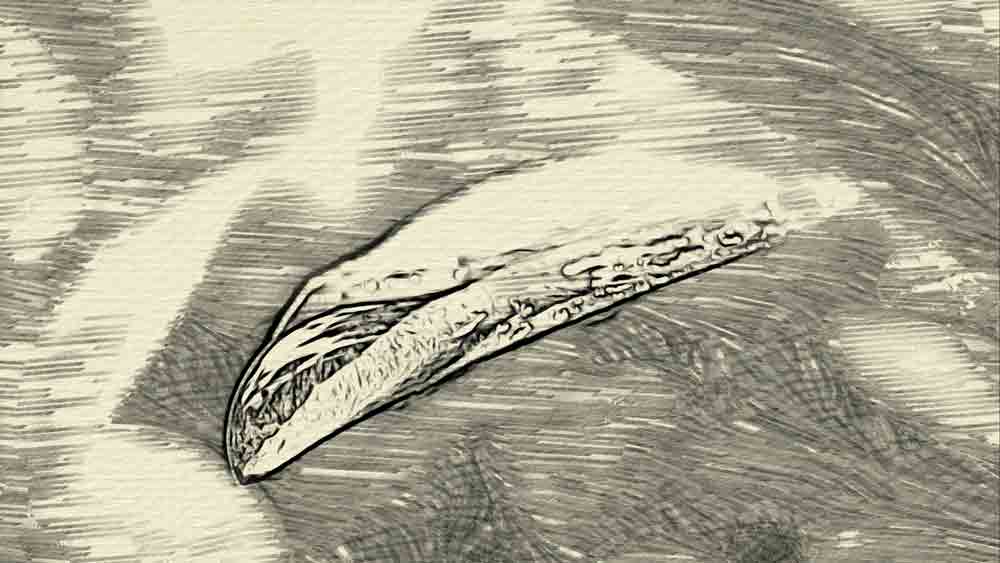
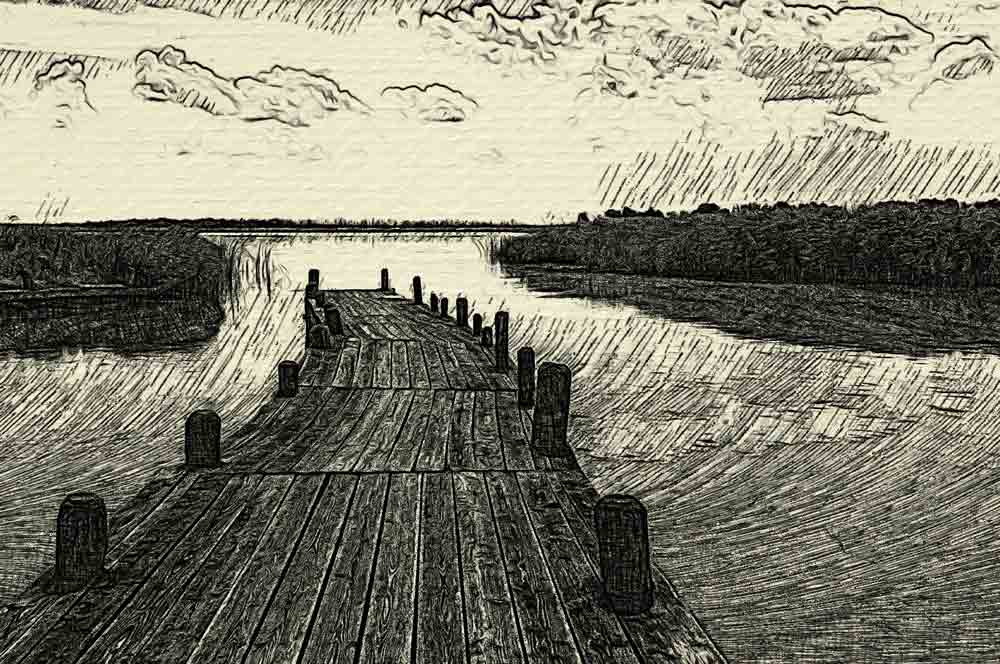
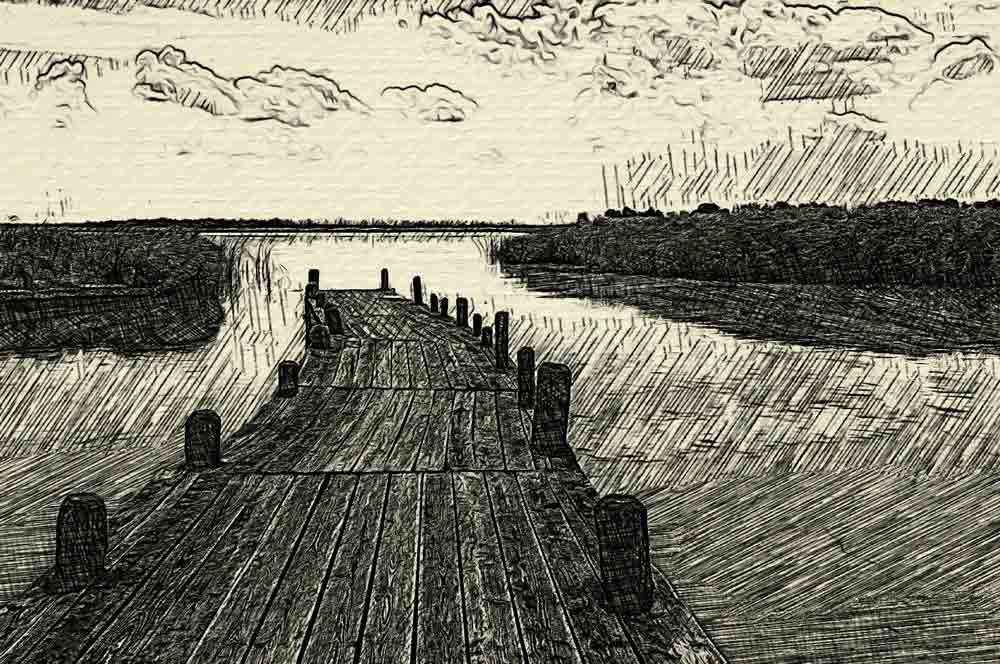
Landscape
Publications related to this Project
A Framework for Editing and Execution of Image and Video Processing Techniques on Mobile Devices
Bachelor Thesis, Hasso Plattner Institute at the University of Potsdam 2017
Abstract, BibTeX, Thesis (PDF)
With the continuous advances of mobile graphics hardware, high-quality image stylization, e.g., based on image filtering, stroke-based rendering, and neural style transfer, is becoming feasible and increasingly used in casual creativity apps. Nowadays, users want to create and distribute their own works and become a prosumer, i.e., being both consumer and producer. However, the creativity facilitated by contemporary mobile apps, is typically limited with respect to the usage and application of pre-defined visual styles, that ultimately does not include their design and composition – an inherent requirement of prosumers. This thesis presents the concept and implementation of a GPU-based mobile application that enables to interactively design parameterizable image stylization effects on-device, by reusing building blocks of image processing effects and pipelines. The parameterization is supported by three levels of control: (1) convenience presets, (2) global parameters, and (3) local parameter adjustments using on-screen painting. Furthermore, the created visual styles are defined using a platform-independent document format and can be shared with other users via a web-based community platform. The presented app is evaluated with regard to variety and visual quality of the styles, run-time performance measures, memory consumption, and implementation complexity metrics to demonstrate the feasibility of the concept. The results show that the app supports the interactive combination of complex effects such as neural style transfer, watercolor filtering, oil paint filtering, and pencil hatching filtering to create unique high-quality effects. This approach supports collaborative works for designing visual styles, including their rapid prototyping, A/B testing, publishing, and distribution. Hence, it satisfies the needs for creative expression of both professionals and novice users, i.e., the general public.
@BachelorThesis{DuerschmidBT2017,
author={D\"{u}rschmid, Tobias},
title={A Framework for Editing and Execution of Image and Video Processing Techniques on Mobile Devices},
year = {2017},
month = jul,
day = {26},
doi = {10.13140/RG.2.2.13252.32648}
}
Interactive Image Filtering with Multiple Levels-of-Control on Mobile Devices
SA '16: SIGGRAPH ASIA Mobile Graphics and Interactive Applications 2016
Abstract, BibTeX, DOI, Paper (PDF), Filter Results (Images / ZIP, 34 MiB), Video
With the continuous development of mobile graphics hardware, interactive high-quality image stylization based on nonlinear filtering is becoming feasible and increasingly used in casual creativity apps. However, these apps often only serve high-level controls to parameterize image filters and generally lack support for low-level (artistic) control, thus automating art creation rather than assisting it. This work presents a GPU-based framework that enables to parameterize image filters at three levels of control: (1) presets followed by (2) global parameter adjustments can be interactively refined by (3) complementary on-screen painting that operates within the filters' parameter spaces for local adjustments. The framework provides a modular XML-based effect scheme to effectively build complex image processing chains-using these interactive filters as building blocks-that can be efficiently processed on mobile devices. Thereby, global and local parameterizations are directed with higher-level algorithmic support to ease the interactive editing process, which is demonstrated by state-of-the-art stylization effects, such as oil paint filtering and watercolor rendering.
@inproceedings{Semmo2016IIF,
author = {Semmo, Amir and D\"{u}rschmid, Tobias and Trapp, Matthias and Klingbeil, Mandy and D\"{o}llner, J\"{u}rgen and Pasewaldt, Sebastian},
title = {Interactive Image Filtering with Multiple Levels-of-control on Mobile Devices},
booktitle = {SIGGRAPH ASIA 2016 Mobile Graphics and Interactive Applications},
series = {SA '16},
year = {2016},
isbn = {978-1-4503-4551-4},
pages = {2:1--2:8},
articleno = {2},
numpages = {8},
doi = {10.1145/2999508.2999521},
publisher = {ACM},
address = {New York, NY, USA}
}